myUVU Workplace: Creating Featured News and Campus News Stories
Access and logging in to Modern Campus CMS
Please note: these instructions are for specific users only. Permission to create new stories in myUVU Workplace is only available to designated users of Modern Campus CMS, including MarComm managers and others in Strategic Communications and University Marketing. If you believe you should have access to create News items in myUVU Workplace, please confirm with the Integrated Marketing Director and submit a request to WMS.
If you have not yet gone through Modern Campus CMS Basics training and been granted access to Modern Campus CMS, please do so before attempting to add content to myUVU Workplace. This document does not provide general instruction on working in Modern Campus CMS.
- Navigate to https://my.uvu.edu/workplace/ and click on one of the existing News items to be taken to an individual story page.
Scroll to the bottom of the page and click on the UVU logo at the bottom right to
be taken to the login screen. Log in using your usual UVU login credentials:

- After logging in, use the breadcrumb to navigate into the /news folder and find the
folder for your area:

- Navigate into the folder for the appropriate year and month. The folder for each month should have its own /images folder where images for stories published during that month can be uploaded. If a folder is missing an /image folder, or if the /image folder does not allow image file uploads, please submit a web fix request to WMS.
Creating a News item
- Once you have navigated to the appropriate folder, click the "New" button in the upper
right corner to create a new page:

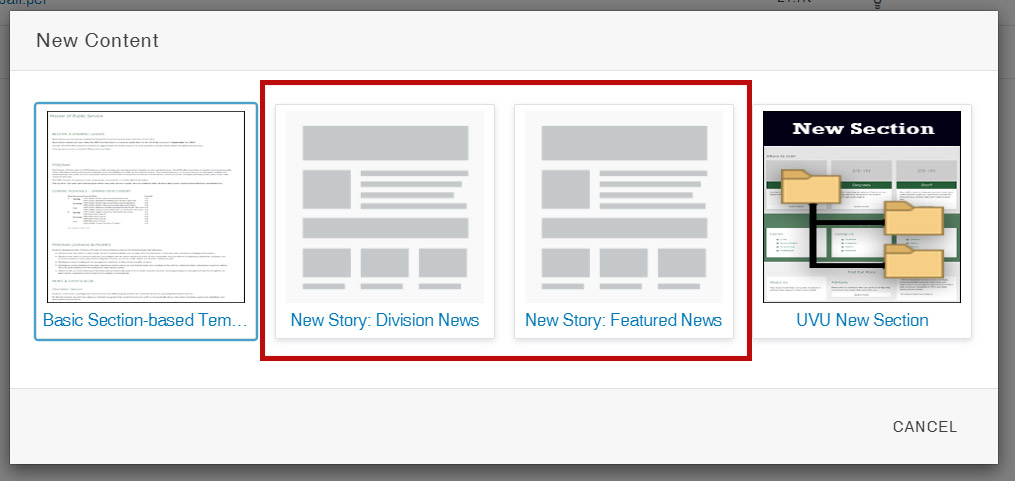
- Choose the appropriate page type:

- Division News: Choose this option for items that should appear in the "Campus News" section of the landing page. This is intended for stories that are specific to campus divisions/colleges and schools.
- Featured News: Choose this option for items that should appear in the "Features News" section of the landing page. This is intended for general news that is not necessarily related to an individual campus division.
- A new page wizard/form will appear. Populate the fields with the content and details
of the story.

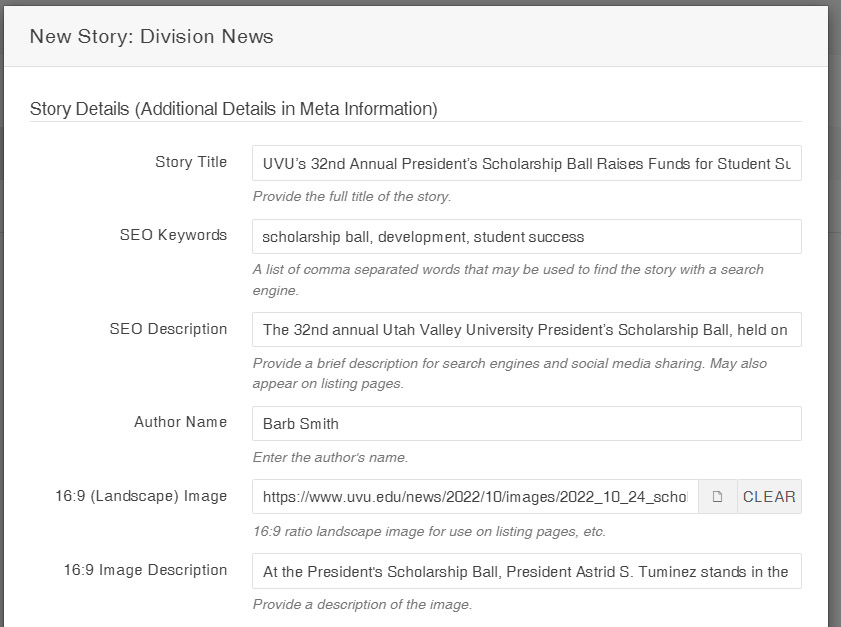
- Story Details
- Story Title: This will appear on landing pages, listing pages, and individual story pages.
- SEO Keywords: enter a few comma-separated words or phrases that identify the content of the story. This will not appear on the published page, but is used to help visitors find the story in the internal myUVU search.
- SEO description: enter a few sentences giving a summary of the story. This will appear on listing pages, landing pages, and on individual story pages.
- Author Name: be consistent in spelling and capitalization. Author name is one of the methods that visitors can use to find more content in the system.
- 16:9 (Landscape) Image: Browse for the image that you would like to be associated with the story. There is not a specific image width/height that should be used, but the image should be sized to a 16:9 ratio. Be mindful of image file sizes. It is usually more convenient to upload and publish the image before creating the story. This image will appear on listing pages, landing pages, and depending on selected options, could appear on individual story pages.
- 16:9 Image Description: Provide a brief, meaningful description of the image that can be used to provide information about the image to visitors using assistive technology. ("Picture" is not a meaningful description.)
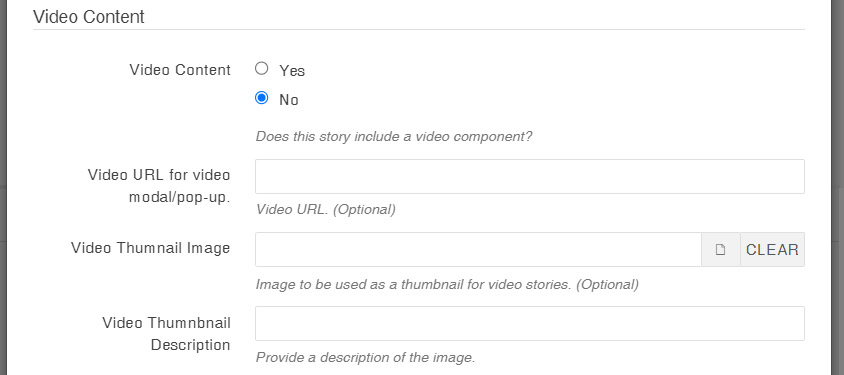
- Video Content: if your story is primarily video-based, you may consider populating video options.
If not, you may skip this section.

- Video Content: select whether your story is primarily video-based.
- Video URL for video modal/pop-up. If you would like a video pop-up to appear on the
landing page, enter the full URL of the video.
- NOTE: This will ONLY enable the video pop-up functionality on the landing page. Populating this field WILL NOT also populate the video on the story page. The video MUST ALSO BE EMBEDDED INTO THE BODY OF THE PAGE SEPARATELY AFTER PAGE CREATION.
- Learn about working with video in Modern Campus CMS.
- Video Thumbnail Image: If you would like to use a thumbnail from the video instead of the 16:9 image specified above as the primary story thumbnail, upload and browse for the image here.
- Video Thumbnail Description: Enter a meaningful description of the thumbnail image.
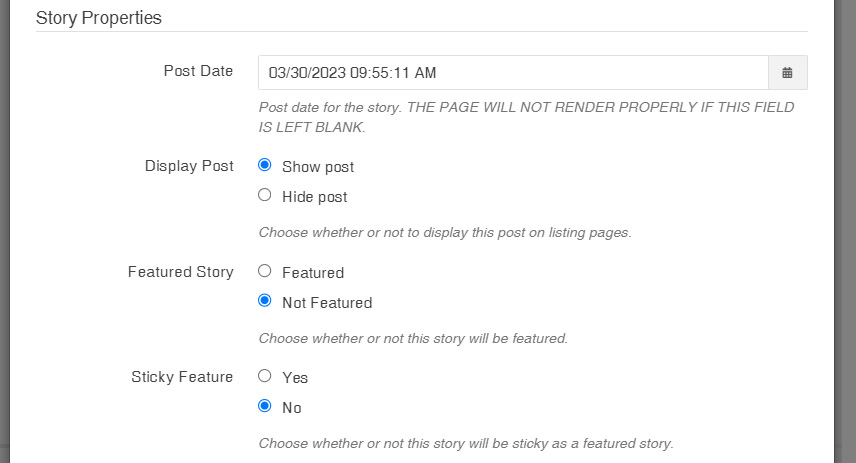
- Story Properties

- Post Date: Select the date that the story is being created/published.
- DO NOT SKIP THIS FIELD. THE PAGE WILL NOT RENDER PROPERLY IF THIS FIELD IS EMPTY.
- Note that in most instances, stories are listed chronologically based on the date entered here.
- Display Post: Choose whether you would like the story to appear on landing pages and listing pages.
- Featured Story: Choose whether this story should appear in the "Featured News" section on the myUVU Workplace landing page. (Applies to Division News stories only; Featured News stories will automatically appear in the "Featured News" section.)
- Sticky Feature: Choose whether this story should take precedence over more recently published stories in the "Featured News" section.
- Post Date: Select the date that the story is being created/published.
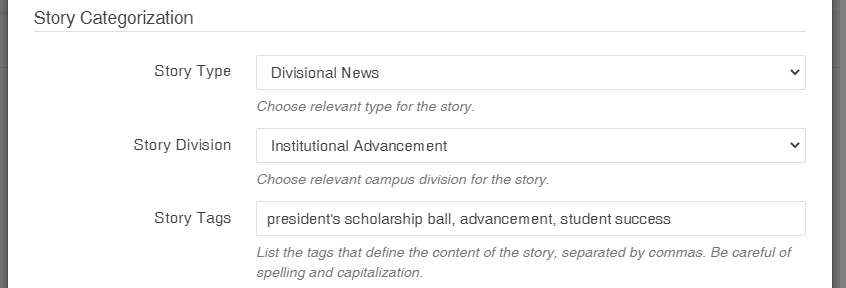
- Story Categorization

- Story Type: This will automatically be selected based on the page type you selected when creating the story.
- Story Division: Choose the relevant division for this story. Depending on the story type you chose when creating the story, different options will be available.
- Story Tags: Enter a few comma-separated words or phrases related to the content of the story. These tags will appear on the story page and are used to help visitors find other similar content. Please be consistent in capitalization, spelling, and punctuation. (The system treats "UVU" as a different tag that "uvu" or "Utah Valley University.")
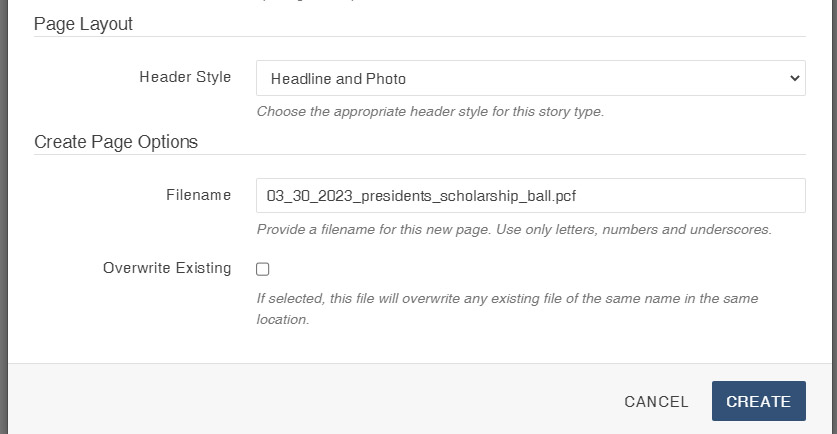
- Page Layout

- Header Style: Choose a header style option.
- Note: additional page layout options will be available after page creation in the page properties.
- Create Page Options
- File name: Type a file name for your story. File names must be all lower case, with no spaces. Underscores and hyphens are allowed.
- Story Details
- Click "Create" to create your new page.
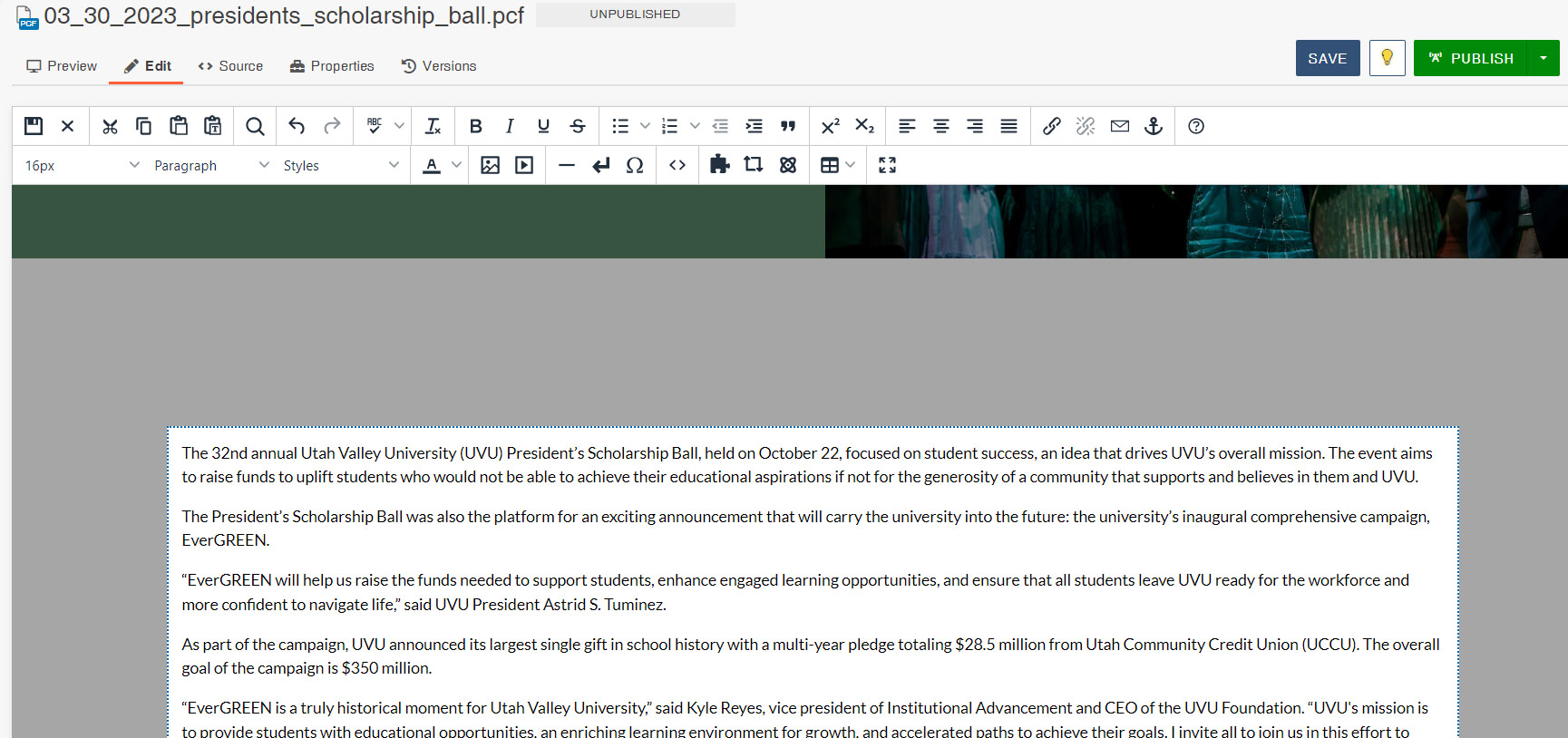
Adding and Editing Content
Editing pages

After creating the page, add the body copy of your story. At this point pages can be edited in much the same way as other pages in Modern Campus CMS. If you are not familiar with editing pages in Modern Campus CMS, be sure to review the Modern Campus CMS basics training in UVU Learn and/or review the Web Community Modern Campus CMS documentation.
- Editing page content in Modern Campus CMS
- Formatting text in Modern Campus CMS
- Working with images in Modern Campus CMS
- Adding links in Modern Campus CMS
Page Properties
To change page settings and details, check out the file and review the Page Properties.
- Editing and updating file settings
- Understanding page structure
- Learn how to change page layout options
- Learn how to change page header options
Page content
- Can I add pictures to my story?
- Can I add video to my story?
- Can I add an image gallery or image slider to my story?
- Can I link to other pages/sites in my story?
- Can I change the layout of my story page?
- Can I choose a different header style for my story?
Publishing
Once your page is complete and ready to go live, be sure to publish your page. First, you may choose to use the page check tools in Modern Campus CMS to check for spelling, broken links, and accessibility.
Depending on the story type you created, it will appear either in the "Featured News" or "Campus News" section of the myUVU Workplace landing page. Check to make sure your newly-publishing story is appearing as expected.
- Note: The "Featured News" and "Campus News" sections are set to display a defined number of the most recently published stories. If your story is not one of the of most recently published items, it will not appear on the landing page, but will still appear in the "Explore News" listing page and be searchable/findable via tagging, etc.

